

També coneguda com a circle packing, es tracta d'una visualització jeràrquica, bastant similar en plantejament al mapa d'arbre. En aquest cas, es mostra també la jerarquia de subconjunts d'un conjunt de dades fins al nivell requerit. L'àrea de cada subconjunt es representa com un cercle, la qual cosa comporta que es generin «espais buits» i s'aprofiti menys l'àrea total de la visualització; però visualment es comprenen millor les diferències d'àrees entre els diversos subconjunts.

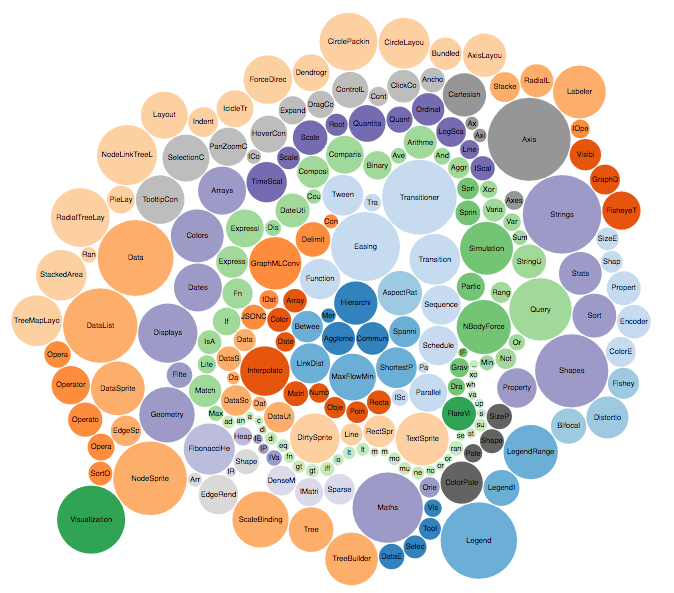
Aquest exemple, de Mike Bostock, mostra el primer nivell de la jerarquia de classes de l'entorn de treball de visualització Flare. El color dels cercles indica el tipus de la classe, mentre que la grandària és el nombre de línies de codi que componen la classe.
La visualització següent mostra com usar Bubble per a visualitzar un conjunt de dades categòriques; en aquest cas es tracta de dades provinents d'una enquesta feta als estudiants del màster de Business intelligence de la UOC, contestada per cent quaranta persones. Les dades han estat processades per eliminar valors perduts i agrupades per reduir el nombre de categories amb molts valors possibles (dins «Altres»).
Els atributs de què es disposa per a cada participant en l'enquesta són els següents:
S'ha generat la jerarquia dividint el dataset per l'atribut Sector, i després per l'atribut Perfil, amb el la qual cosa generem un arbre de dos nivells, adequat per a mostrar amb la visualització.
El cercle general representa tot el dataset; en aquest cas s'ha usat un color diferent del fons per a fer-lo ressaltar. En el seu interior, cadascun dels cercles intermedis correspon als participants en el curs pertanyents a cadascun dels sectors (vuit en total), amb una grandària proporcional al nombre de participants, mostrat entre parèntesis per a cada valor possible. Al seu torn, cadascun d'aquests cercles se subdivideix d'acord amb els diferents perfils dels assistents dins d'aquest sector, per la qual cosa el nombre de subcercles pot ser diferent en cada cas.
Seleccionant mitjançant el punter algun dels cercles es fa un zoom que mostra els valors que adopta la segona variable en la jerarquia per a aquest subconjunt i el nombre de participants que comprèn per a cada valor. En tornar a fer clic, es torna al nivell anterior de zoom.
Aquest tipus de visualització solament permet fer-se una idea de la distribució dels valors de cada variable en relació amb les variables dels nivells superiors. Així, en l'exemple es pot observar ràpidament que la majoria dels participants del curs són dels sectors tecnològic i financer. En el primer cas (tecnològic), la majoria dels perfils són analista/programador i directiu, amb unes proporcions més acusades que en el segon (financer).
Com pot observar-se, l'aprofitament de l'espai de visualització no és ni molt menys tan alt com en el cas del mapa d'arbre. Això limita el seu ús, ja que en espais de visualització petits pot resultar poc clar en quedar reduïda massa la seva grandària.
Una altra de les grans limitacions d'aquest layout és la dificultat d'incrustar text amb una mínima longitud en els elements, encara més quan els elements són de grandària reduïda pel seu volum relatiu. Se sol resoldre utilitzant indicadors de funció i/o llegendes textuals dinàmiques que completen la informació de l'element fos del gràfic, la qual cosa obliga a interactuar amb el gràfic per obtenir els valors.
Finalment, la visualització és estàtica en el sentit que no permet reordenar els cercles ni les variables que componen la jerarquia, per la qual cosa l'exploració de dades és limitada.
Aquesta visualització consisteix en una pàgina HTML (enllaç) que incorpora codi D3.js ( enllaç) i pot ser utilitzada com a base per a reproduir-la usant qualsevol altre conjunt de dades.
És necessari disposar de la llibreria d3.v4.min.js (v4, descarregable també des de D3.js), la qual ha d'estar en el mateix directori de treball que la pàgina web esmentada, en un subdirectori anomenat js.
El fitxer JSON per visualitzar ha de contenir un element «arrel» amb una propietat «name» i una llista d'elements associats «children».
{"name":"general","children":[...]}
«»
Dins d'aquesta llista aniran elements també compostos per una propietat «name» i una llista de «children». Aquest nivell de «fills» del nivell «arrel» correspon en aquest cas als sectors del conjunt de dades.
{"name":"<un valor de la variable Sector>","children":[...]}
Cadascun d'aquests elements per sector conté, al seu torn, un camp «children» amb un conjunt d'elements definits per un camp «name» i un camp «value». Aquests serien, en aquest cas, els elements «hoja» o finals de la jerarquia mostrada, i es corresponen als perfils del conjunt de dades.
{"name":"<un valor de la variable Perfil>","value":12}
El fitxer usat en aquest exemple pot descarregar-se des d'aquest enllaç. Es recomana utilitzar alguna eina d'edició de fitxers JSON (per exemple, aquesta) per a manipular-los.
El fitxer bubble_base.js que conté el codi D3.js pot ser modificat per a reutilitzar la visualització amb altres fitxers JSON, de la manera següent:
d3.json("./data/PAC0_20152.json", function(error, root) {
és la que carrega el fitxer JSON i genera la visualització.
var pack = d3.pack()
.size([diameter - margin, diameter - margin])
.padding(2);
instancien el layout indicant-li l'ample i alt de la zona de visualització i un paràmetre de farciment
per a separar lleugerament els elements.
root = d3.hierarchy(root)
.sum(function(d) { return d.value; })
.sort(function(a, b) { return b.value - a.value; });
generen la summa agregada de valors d'elements «children» i ordenen les llistes de «children» segons la seva
grandària.
var color = d3.scaleLinear()
.domain([-1, 5])
.range(["hsl(152,80%,80%)", "hsl(228,30%,40%)"])
.interpolate(d3.interpolateHcl);
determinen els colors usats per a la jerarquia de cercles mitjançant una escala lineal.Es proposa modificar la visualització mostrada com a exemple, canviant les variables que la componen i augmentant el nombre de nivells mostrats de la jerarquia de dades, comparant els resultats obtinguts entre diferents ordenacions de les variables usades per a crear la visualització.
La major dificultat és generar el fitxer JSON a partir del conjunt de dades original, perquè hi ha un elevat nivell de redundància, en haver d'especificar en cada nivell els possibles valors de la variable en qüestió.
Materials creats per Álex González (outliers) i Julià Minguillón, publicats amb una llicència Creative Commons CC-BY-SA 3.0, Universitat Oberta de Catalunya (FUOC), 2016.