

És un tipus de visualització orientat a mostrar les relacions entre diverses entitats o valors de dues variables definides sobre el mateix conjunt de valors possibles. En realitat, el funcionament és bastant similar en el cas d'un Force-Directed Graph, però en aquest cas els nodes no es mouen lliurement, sinó que es fixen en un perímetre o corona circular dins del qual es mostren com a cordes o arcs les relacions entre cada parella de valors possibles. Les cordes que uneixen les entitats poden mostrar la relació bidireccional entre aquestes. Per exemple, poden tenir una amplària relativa en l'extrem d'una entitat origen i una altra en l'extrem de l'entitat destinació, de manera que mostrin dos valors al mateix temps (combinats) per a una mateixa relació, en funció de la direcció d'aquesta.

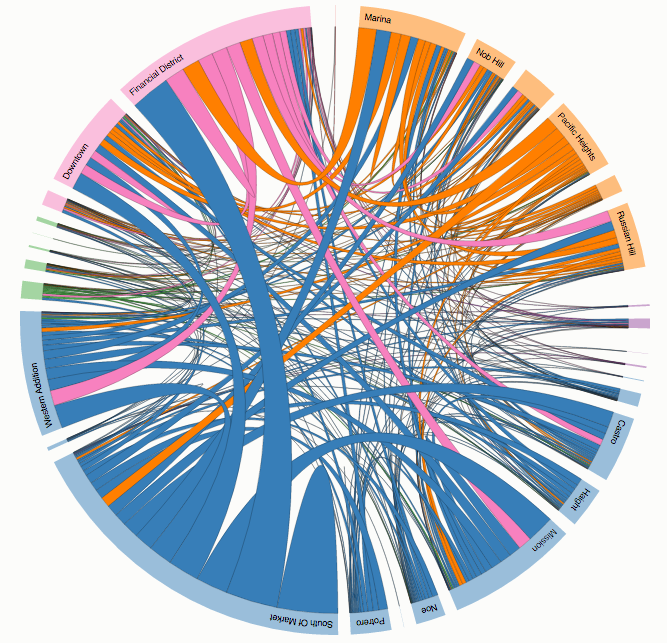
Aquest exemple, de Mike Bostock, mostra la freqüència de viatges entre els diferents barris de San Francisco usant els serveis d'Uber. Cada àrea de la corona circular és un dels barris de la ciutat i entre elles es tracen «cordes» que indiquen el volum general de viatges entre cada parella de barris, i el detall del volum dels viatges amb origen o destinació a cada barri.
La visualització següent mostra com usar un diagrama Chord per a visualitzar un conjunt de dades de relacions. En aquest cas es consideren tots els viatges per a un període de temps entre setze aeroports europeus. Les dades s'han obtingut d'OpenFlights i s'ha filtrat el dataset de viatges per obtenir els del conjunt especificat d'aeroports, amb l'objectiu de millorar la visibilitat.
Per a cada ciutat/aeroport es mostra un segment en la corona circular proporcional a la grandària de les rutes, ordenats en sentit horari. En passar el ratolí per sobre de cada segment es mostra el nombre total de rutes amb origen en l'aeroport d'aquesta ciutat en qüestió i es destaquen les rutes amb destinació a la resta dels aeroports, ordenades també per nombre de rutes des de l'origen indicat pel segment. Cada línia o «corda» mostra el volum de rutes aèries entre els dos aeroports que uneix. L'amplària en cadascun dels seus extrems defineix aquest volum en un dels dos sentits. Si es posiciona el ratolí damunt d'una de les cordes, es mostra el nombre de rutes en tots dos sentits entre els dos aeroports que uneix.
Atès que un diagrama Chord solament mostra les possibles combinacions de valors entre dues variables definides sobre el mateix domini (és a dir, el mateix conjunt de valors possibles), es tracta d'una representació gràfica d'una matriu. Pot usar-se per a detectar si la distribució de valors és uniforme (els segments i arcs són de grandàries semblants) o si, per contra, hi ha valors i combinacions de valors que predominen, o bé si hi ha combinacions absents.
Una possibilitat interessant és utilitzar el diagrama Chord per a mostrar els valors d'una tercera variable que depèn de la combinació de les altres dues definides sobre el mateix domini, mitjançant l'ús del color de l'arc (determinat per la tercera variable). Si s'usa una escala de colors adequada (p. ex., un degradat), es pot mostrar l'associació entre les dues variables que determinen els segments i la variable que determina el color de cada arc.
El nombre d'entitats (valors mostrats en la corona circular) no ha de ser massa gran per a evitar problemes de visibilitat de les dades i/o d'usabilitat en complicar el posicionament del ratolí sobre cadascun dels elements, ja que el nombre de combinacions possibles creix amb el quadrat del nombre d'elements.
D'altra banda, l'amplària i el color de cada corda es determinen d'acord amb un criteri preestablert, per la qual cosa hauran de decidir-se per endavant. En el cas de voler mostrar relacions asimètriques, això complica la visualització si no és possible crear una matriu simètrica que resumeixi la informació o bé decidir quina meitat de la matriu asimètrica es vol visualitzar. Igualment, l'ús del color de cada arc pot ser confús si no es combinen de certa manera els colors dels segments units per l'arc en qüestió.
Aquesta visualització consisteix en una pàgina HTML (enllaç) que incorpora codi D3.js ( enllaç) i pot ser utilitzada com a base per a reproduir-la usant qualsevol altre conjunt de dades.
És necessari disposar de les llibreries d3.v4.min.js (v4, descarregable també des de D3.js), d3-queue.min.js (enllaç) i d3-chord.v0.0.min.js (D3 Chord Plugin), les quals han d'estar en el mateix directori de treball que la pàgina web esmentada, en el subdirectori anomenat js.
El fitxer JSON per visualitzar ha de contenir una llista de valors per a cada entitat en la qual s'especifica el valor de la relació d'aquesta entitat amb totes les altres. El fitxer usat en aquest exemple pot descarregar-se des d'aquest enllaç. Es recomana utilitzar alguna eina d'edició de fitxers JSON (per exemple, aquesta) per a manipular-los.
El fitxer chordchart_base.js que conté el codi D3.js pot ser modificat per reutilitzar la visualització amb altres fitxers JSON, de la manera següent:
var arc = d3.arc()
.innerRadius(innerRadius)
.outerRadius(outerRadius);
defineixen el generador d'arcs que usarem per a pintar les ciutats/aeroports.
var chord_layout = d3.chord()
.padAngle(0.01)
.sortSubgroups(d3.descending)
.sortGroups(d3.descending);
inicialitza el layout especificant una petita separació entre segments i l'ordenació dels segments i
els arcs dins de cada segment.
var path = d3.ribbon()
.radius(innerRadius);
defineixen el generador de cordes que usarem per a pintar les relacions entre les ciutats/aeroports. var matrix = data.valuesData; var cities = data.entities; var extended_info = data.extended_entities;assignen la informació de les ciutats/aeorports i la matriu de valors interaeroports en diferents variables. El layout usarà aquesta matriu per a fer els càlculs, i les altres dues variables ens ajudaran a ampliar la informació sobre cada ciutat/aeroport.
var chord = chord_layout(matrix);fa els càlculs de les cordes interaeroports, que és el que definirà l'estat final del gràfic.
d3.queue()
.defer(d3.json, "./data/matrizAeropuertos.json")
.await(ready);
és la que carrega el fitxer JSON, que es passa a la funció «ready», on es genera la visualització.
Modificar l'exemple proposat per mostrar solament els sis o vuit aeroports amb més rutes entre ells.
Canviar l'esquema de colors usat per a representar els arcs, de manera que la intensitat del color sigui proporcional a la grandària de l'arc o alguna altra variable, destacant així les combinacions més freqüents pel que fa a aquesta variable.
Materials creats per Álex González (outliers) i Julià Minguillón, publicats amb una llicència Creative Commons CC-BY-SA 3.0, Universitat Oberta de Catalunya (FUOC), 2016.