

Aquesta visualització està orientada a mostrar fluxos i el seu volum relatiu en el total. Cada flux es representa amb una fletxa (o segment si la fletxa no mostra la punta) que es va subdividint en cadascuna de les etapes unint-se a altres fluxos o generant subfluxos. La importància de cadascun, relativa als altres, es mostra mitjançant l'amplària de la fletxa. Els rectangles verticals indiquen un moment de canvi en el flux. S'usen tradicionalment per a mostrar fluxos d'energia o recursos, i també per a processos de transformació i altres relacions conceptuals. Actualment s'usen molt en analítica web per a analitzar els comportaments de visitants en els llocs web. Normalment es tracta d'una visualització predominantment horitzontal, encara que hi ha també una versió per a crear diagrames verticals.

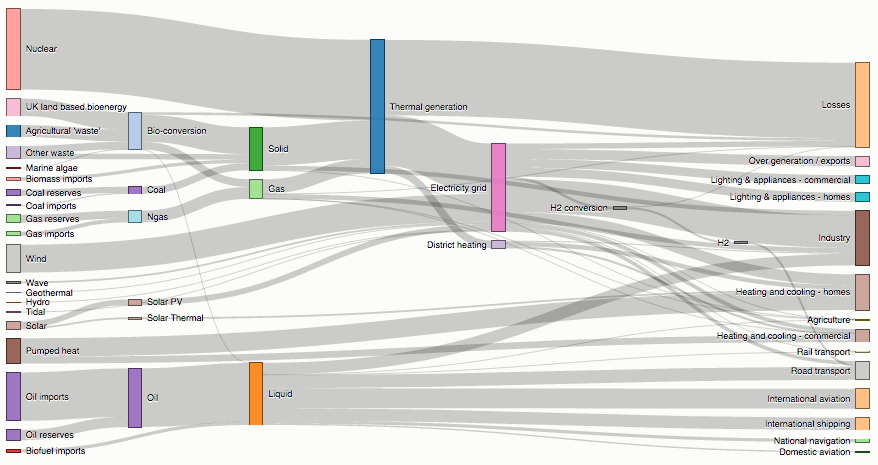
Aquest exemple, de Mike Bostock, mostra una previsió d'escenari per a la producció energètica del Regne Unit en 2015. Les fonts d'energia es mostren a l'esquerra, i les demandes a la dreta. Els nodes intermedis mostren els processos de conversió i transmissió d'energia. L'ample de les línies es correspon amb la quantitat de flux del node origen al node destí.
La visualització següent mostra els fluxos de refugiats durant l'any 2013 entre diferents països. Els nodes o països que són a l'esquerra són fonts (emissors) de refugiats, mentre que els de la dreta són receptors de refugiats. Els països que queden al mig han rebut refugiats, però des d'aquí han sortit cap a altres llocs.
Per a cada node o país, es mostra una barra o rectangle vertical. L'amplària de la barra és constant i la seva altura és proporcional al percentatge de refugiats que entren o surten d'aquest país respecte al total.
Des de cada país des del qual hi ha hagut sortida de refugiats surten un o més segments, un per a cada país de destinació. Si el país és simplement receptor de refugiats, hi haurà un o més segments entrants, cadascun proporcional al percentatge de cada origen respecte del total rebut. Si un país ha estat lloc de pas per a refugiats, rebrà un segment per cada país que li «aporti» refugiats i enviarà un altre segment a cada país receptor de refugiats.
Els rectangles poden desplaçar-se verticalment per reordenar els nodes, en aquest cas països. Quan se situa el ratolí damunt d'un node o flux, es mostra informació addicional, sia del país o del flux entre tots dos països respectivament.
Aquest tipus de diagrama permet observar la descomposició d'un concepte d'una categoria en un o més conceptes d'una altra categoria mostrant les proporcions d'aquesta descomposició. En funció de la distribució possible de valors, els fluxos seran de grandàries comparables, o bé es podran observar fluxos predominants entre diferents conceptes.
D'altra banda, com a representació d'un graf, el diagrama de Sankey permet fer-se una idea de si es tracta d'un graf dens, amb molts fluxos entre els nodes, o bé si hi ha diferents components connexos, detectant patrons en forma de subcomunitats. En l'exemple mostrat, es pot veure que el flux de refugiats es limita molt a països de les mateixes àrees geogràfiques per raons òbvies (una frontera o pas natural entre tots dos països).
Si el nombre d'entitats (nodes) és alt, la lectura del diagrama es complica, d'una banda, per la disminució de la grandària efectiva de cada entitat i, d'altra banda, pel fet que un gran nombre de línies complica la lectura dels fluxos. Per a distingir correctament els fluxos corresponents a un node, sol ser efectiu arrossegar-lo lleugerament per veure quines línies parteixen des del node en qüestió o hi arriben.
Aquesta visualització consisteix en una pàgina HTML (enllaç) que incorpora codi D3.js ( enllaç) i pot ser utilitzada com a base per a reproduir-la usant qualsevol altre conjunt de dades.
És necessari disposar de les llibreries d3.v4.min.js (v4, descarregable també des de D3.js) i sankey.js (descarregable també des de Tom Counsell's Sankey diagram), les quals han d'estar en el mateix directori de treball que la pàgina web esmentada, en el subdirectori js.
El fitxer JSON per visualitzar ha de contenir un camp «nodes» i un camp «links». El primer ha de ser una llista d'objectes que continguin l'atribut «name» d'aquesta manera:
{"name":"Nombre del estado"}
El camp «links» ha de contenir una llista d'objectes que defineixin un origen, una destinació i una quantitat de la manera següent:
{"source": 43, "target": 38, "value": 982206}
de manera que el nombre referit en els atributs «source» i «target» és la posició relativa del node en la llista ordenada del camp «nodes».
El fitxer usat en aquest exemple pot descarregar-se des d'aquest enllaç. Es recomana utilitzar alguna eina d'edició de fitxers JSON (per exemple, aquesta) per a manipular-lo.
El fitxer sankey_base.js, que conté el codi D3.js, pot ser modificat per reutilitzar la visualització amb altres fitxers JSON, de la manera següent:
d3.json("./data/migration_2013.json", function(energy) {
és la que carrega el fitxer JSON i genera la visualització.
var sankey = d3.sankey()
.nodeWidth(15)
.size([width, height]);
instancia el layout indicant-li l'ample dels nodes i la grandària de l'àrea de visualització.
var path = sankey.link();instancia l'element que usarem per a generar les línies entre nodes del diagrama.
sankey
.nodes(energy.nodes)
.links(energy.links)
.layout(32);
indiquen al layout que els nodes i la importància de la relació entre els diferents nodes sobre els quals
es faran els càlculs seran en aquest cas el camp «nodes» i el camp «links» del JSON de dades carregat sobre la
variable «energy». El paràmetre «layout» és obligatori, encara que influeix de manera molt lleu en els càlculs
portats a terme.
function dragmove(d) {
d3.select(this).attr("transform", "translate(" + d.x + "," + (d.i = Math.max(0,
Math.min(height - d.dy, d3.event.i))) + ")");
sankey.relayout();
link.attr("d", path);
}
defineixen el comportament del diagrama en moure els nodes. El mètode sankey.relayout() fa que es refresquin
els càlculs per poder actualitzar les posicions de nodes i corbes.Es proposa agrupar els països per regió geogràfica (p. ex., continents i subcontinents) simplificant la visualització mitjançant la reducció del nombre de nodes.
Materials creats per Álex González (outliers) i Julià Minguillón, publicats amb una llicència Creative Commons CC-BY-SA 3.0, Universitat Oberta de Catalunya (FUOC), 2016.