


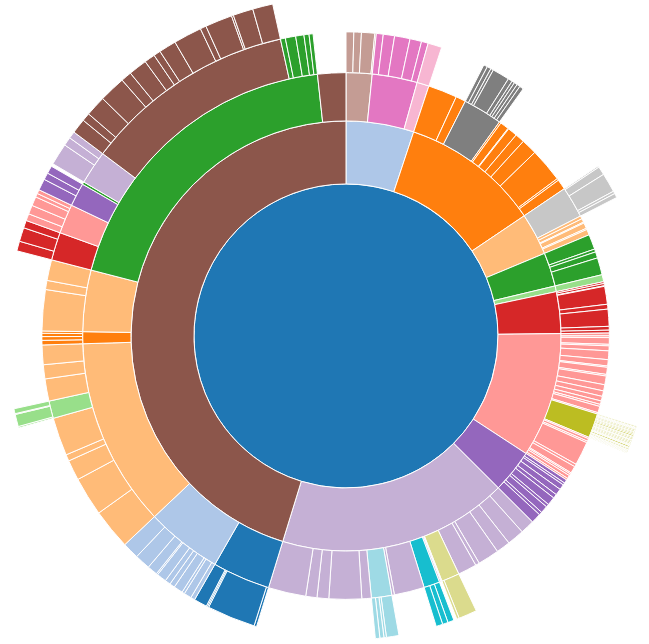
Aquest exemple, adaptació de l'original de Mike Bostock per Eduard Trott, mostra la jerarquia de classes de l'entorn de treball de visualització Flare, ja obsolet i precursor d'altres entorns de treball. El color de cada àrea indica el tipus de la classe, mentre que la grandària és el nombre de línies de codi que componen cada classe.
La visualització següent mostra com usar Sunburst per a visualitzar un conjunt de dades categòriques, en aquest cas dades provinents d'una enquesta feta als estudiants del màster de Business intelligence de la UOC, contestada per cent quaranta persones. Les dades han estat processades per eliminar valors perduts i agrupats per reduir el nombre de categories amb molts valors possibles (dins «Altres»).
Els atributs dels quals es disposa per a cada participant en l'enquesta són els següents:
S'ha generat la jerarquia dividint el dataset per l'atribut Perfil i després per l'atribut Sector, amb la qual cosa generem un arbre de dos nivells, adequat per a ser mostrat amb la visualització.
El cercle general representa tot el dataset; en aquest cas s'ha usat un color diferent del fons per a fer-lo ressaltar. En el seu interior, cadascun dels cercles intermedis (o corones) correspon als participants en el curs pertanyents a cadascun dels perfils (6 en total), amb una grandària proporcional al nombre de participants, mostrat entre parèntesis per a cada valor possible i ordenats per aquest valor.
Al seu torn, cadascuna d'aquestes corones se subdivideix d'acord amb els diferents sectors dels assistents dins d'aquest perfil, per la qual cosa el nombre de subcorones pot ser diferent en cada cas.
Seleccionant mitjançant el punter alguna de les corones es fa un zoom que mostra els valors que adopta aquesta variable en la jerarquia per a aquest subconjunt i el nombre de participants que comprèn per a cada valor. En tornar a fer clic al centre, es torna al nivell anterior de zoom.
Situant el cursor damunt d'una corona o subcorona, es mostra el nombre de participants en aquest perfil o en aquest sector per a aquest perfil respectivament.
Aquest tipus de visualització solament permet fer-se una idea de la distribució dels valors de cada variable en relació amb les variables dels nivells superiors. Així, en l'exemple es pot observar ràpidament que la majoria de participants del curs són de perfil analista/programador, i predominen en aquest cas els del sector tecnològic. Es pot observar que per a altres perfils (p. ex., científic) no hi ha participants associats a alguns sectors.
Com pot observar-se, l'aprofitament de l'espai de visualització no és ni molt menys tan alt com en el cas del mapa d'arbre. Això limita el seu ús, ja que en espais de visualització petits pot resultar poc clar en quedar massa reduïda la seva grandària. No obstant això, aquesta visualització permet mostrar millor estructures jeràrquiques desequilibrades, situació típica quan es combinen diverses variables i no hi ha totes les combinacions possibles.
Una altra de les grans limitacions d'aquest layout és la dificultat d'incrustar text amb una mínima longitud en els elements, encara més quan els elements són de grandària reduïda pel seu volum relatiu. Se sol resoldre utilitzant indicadors de funció i/o llegendes textuals dinàmiques que completen la informació de l'element fos del gràfic, la qual cosa obliga a interactuar amb el gràfic per obtenir els valors.
Finalment, la visualització és estàtica en el sentit que no permet reordenar els cercles ni les variables que componen la jerarquia, per la qual cosa l'exploració de dades és limitada.
Aquesta visualització consisteix en una pàgina HTML (enllaç) que incorpora codi D3.js ( enllaç) i pot ser utilitzada com a base per a reproduir-la usant qualsevol altre conjunt de dades.
És necessari disposar de la llibreria d3.v4.min.js (v4, descarregable també des de D3.js), la qual ha d'estar en el mateix directori de treball que la pàgina web esmentada, en un subdirectori anomenat js.
El fitxer .CSV per visualitzar ha d'anar separat per comes «,» i utilitzar una codificació UTF-8. El fitxer usat en aquest exemple pot descarregar-se des d'aquest enllaç. Es recomana utilitzar LibreOffice per a manipular-lo.
El fitxer sunburst_base.js, que conté el codi D3.js, pot ser modificat per reutilitzar la visualització amb altres fitxers CSV, de la manera següent:
d3.csv("./data/PAC0_20152.csv",function(error, data) {
és la que carrega el fitxer CSV i genera la visualització.
var anidados = d3.nest()
.key(function(d){return d.Perfil;})
.key(function(d){return d.Sector;})
.rollup(function(leaves) { return leaves.length; })
.entries(data);
formaten les dades rebudes de la lectura del fitxer CSV perquè tinguin l'estructura jeràrquica adequada, definida
en l'ordre establert (primer Perfil i després Sector).
root = d3.hierarchy({values: anidados}, function(d) { return d.values; })
.sum(function(d) { return d.value; })
.sort(function(a, b) { return b.value - a.value; });
s'ordenen els resultats perquè es mostrin sempre de major a menor en el diagrama
var layout = partition(root);
var descendants = layout.descendants();
instancien el layout i obtenen l'estructura de dades precalculada per a ser dibuixada.
Es proposa modificar la visualització mostrada com a exemple, canviant les variables que la componen i augmentant el nombre de nivells mostrats de la jerarquia de dades, comparant els resultats obtinguts entre diferents ordenacions de les variables usades per a crear la visualització.
Materials creats per Álex González (outliers) i Julià Minguillón, publicats amb una llicència Creative Commons CC-BY-SA 3.0, Universitat Oberta de Catalunya (FUOC), 2017.