


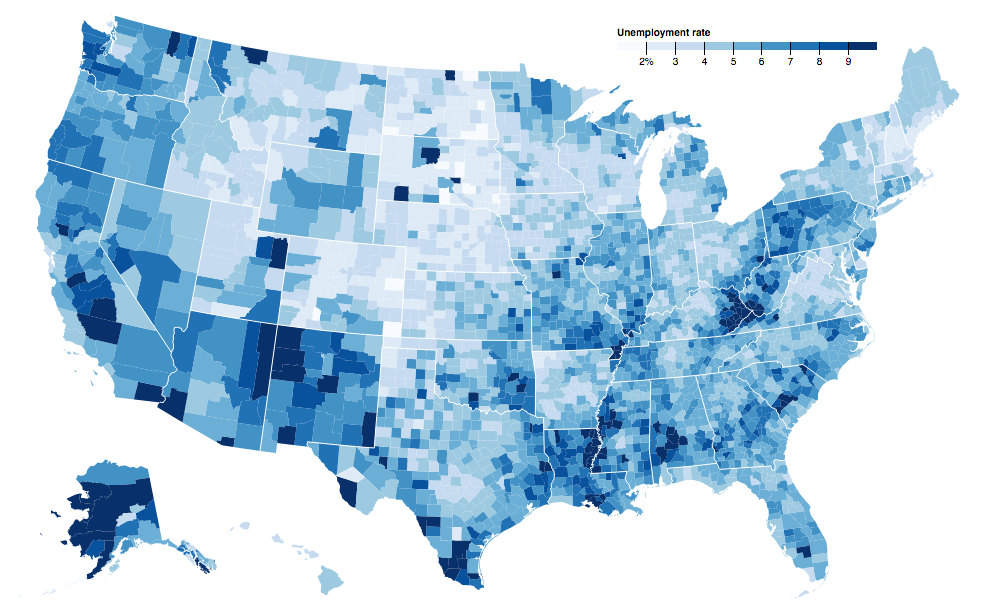
Este ejemplo, de Mike Bostock, muestra el nivel de desempleo por condado en Estados Unidos, mediante una escala de color, usando el color más oscuro para mayores niveles de desempleo. Se aprecian también las fronteras entre estados. El gráfico está generado combinando un mapa de regiones con un fichero que contiene el indicador que superponer en él.
La siguiente visualización muestra cómo usar un mapa de coropletas para mostrar la distribución de la población por municipios en Cataluña para un rango de años.
En este caso, el nivel de interactividad no es muy elevado. Al situar el cursor encima de un municipio aparece un texto que indica el nombre de este y el número de habitantes para el año en cuestión. Mediante el selector inferior es posible cambiar el año.
Este tipo de visualización permite explorar dos dimensiones complementarias. Por una parte, la distribución geográfica de un indicador, en este caso la población. El uso del color permite ver rápidamente las zonas más claras y las más oscuras, es decir, los extremos. Visualmente es posible identificar si existe alguna correlación entre la región y el valor del indicador mostrado.
Por otra parte, cuando se cambia el selector con el año es fácil detectar dónde ha habido un cambio significativo, aunque solamente para valores extremos.
La visualización solamente permite mostrar un indicador, por lo que sería interesante disponer de un selector que permitiera elegir qué variable se está visualizando.
En función de la variabilidad o escala del indicador, el resultado puede ser más o menos informativo. Debería ser posible también poder cambiar de escala (p. e. de lineal a logarítmica) para poder maximizar las diferencias entre regiones.
Esta visualización consiste en una página HTML (enlace) que incorpora código D3.js ( enlace) y puede ser utilizada como base para reproducirla usando cualquier otro conjunto de datos.
Es necesario disponer de las librerías d3.v4.min.js (v4, descargable también desde D3.js), d3-scale-chromatic.v1.min.js y topojson.v2.min.js, que deben estar en el mismo directorio de trabajo que la página web mencionada, en un subdirectorio llamado js.
El fichero de datos geográficos cumple el formato TOPOJSON y contiene los datos necesarios para representar cada municipio.
Cada fichero .CSV que queramos visualizar debe ir separado por comas "," y utilizar una codificación UTF-8. Su contenido es el siguiente:
Name,Code,Population Abrera,08001,12216 ...,...,...
Los ficheros usados en este ejemplo pueden descargarse desde aquí: 2014, 2015 y 2016. Se recomienda utilizar LibreOffice para su manipulación.
El fichero choropleth_base.js que contiene el código D3.js puede ser modificado para reutilizar la visualización con otros ficheros JSON, de la manera siguiente:
var projection = d3.geoMercator()
.scale(5000)
.center([-52,73.5]);
var path = d3.geoPath()
.projection(projection);
instancian la proyección que usaremos para traducir coordenadas geográficas a coordenadas en el canvas, mientras
que el elemento geoPath será el que dibujará cada uno de los municipios.
function loadData(){
var filename = "./data/cat_"+selected_year+".csv";
d3.queue()
.defer(d3.json, "./data/municipiosCAT.json")
.defer(d3.csv, filename)
.await(ready);
}
se encargan de leer los dos ficheros de datos (topojson y datos de población, un fichero por año) y cuando los
dos han sido cargados entonces se ejecuta la función ready(), que es la que generará la visualización.
municipios_container.selectAll("path")
.data(topojson.feature(cat, cat.objects.municipios_cat).features)
.enter().append("path")
.attr("d", path)
.attr("fill", function(d,i){
var value = Math.log(population_data[d.properties.Codigo]);
return color(value);
})
.append("title")
.text(function(municipio){
var value = parseInt(population_data[municipio.properties.Codigo],10);
var text = municipio.properties.Texto+": "+value+" habitantes";
return text;
});
asocian cada uno de los elementos geográficos "municipios_cat" a un path svg y lo dibujan usando el geoPath
definido anteriormente. El color se corresponde al logaritmo del valor de la población de cada uno de los municipios,
el cual se obtiene del fichero CSV usando como referencia el id de municipio.
g.append("path")
.datum(topojson.mesh(cat, cat.objects.municipios_cat, function(a, b) {
return a.properties.Provincia !== b.properties.Provincia;
}))
.attr("class","province-path")
.attr("d", path);
utilizan una funcionalidad de la librería topojson.js para generar los elementos "provincia" a partir de la
unión de los elementos "municipio" que pertenecen a la misma provincia. Una vez calculados, se dibujan usando
el mismo geoPath, pero solo se muestran las líneas de contorno de estas.
Se propone modificar la visualización mostrada como ejemplo, añadiendo datos de población de más años. Otra opción más interesante sería añadir diferentes variables para cada municipio (p. e. tasa de paro) y añadir un selector para indicar qué variable se desea visualizar, cambiando el color y el rango de colores en cada caso.
Finalmente, se recomienda explorar otros mapas en el mismo formato, así como el uso de herramientas que permiten generar mapas TOPOJSON a partir de otros ya existentes en otros formatos.
Materiales creados por Álex González (outliers) y Julià Minguillón, publicados bajo una licencia Creative Commons CC-BY-SA 3.0, Universitat Oberta de Catalunya (FUOC), 2016.