

Esta visualización está orientada a mostrar flujos y su volumen relativo al total. Cada flujo se representa con una flecha (o segmento, si la flecha no muestra la punta) que se va subdividiendo en cada una de las etapas, uniéndose a otros flujos o generando subflujos. La importancia de cada uno, relativa a los demás, se muestra mediante la anchura de la flecha. Los rectángulos verticales indican un momento de cambio en el flujo. Se usan tradicionalmente para mostrar flujos de energía o recursos, y también para procesos de transformación y otras relaciones conceptuales. Actualmente tienen un gran uso en analítica web para analizar los comportamientos de visitantes en los sitios web. Normalmente se trata de una visualización predominantemente horizontal, aunque existe también una versión para crear diagramas verticales.

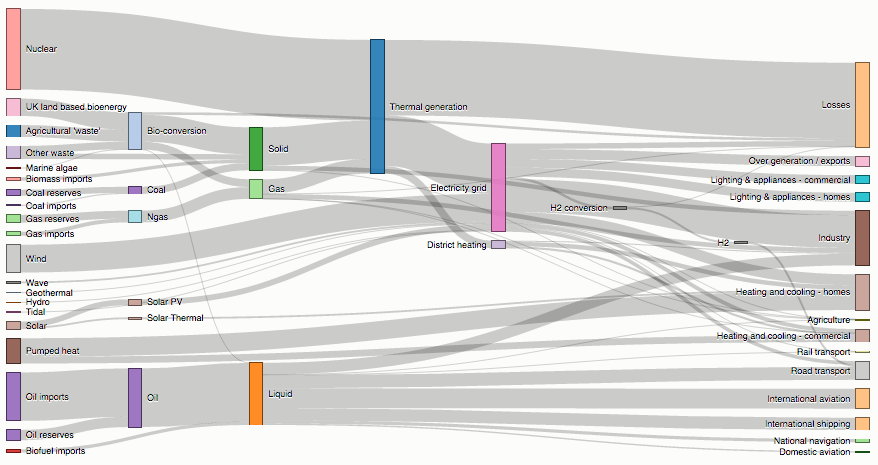
Este ejemplo, de Mike Bostock, muestra una previsión de escenario para la producción energética del Reino Unido en 2015. Las fuentes de energía se muestran a la izquierda, y las demandas a la derecha. Los nodos intermedios muestran los procesos de conversión y transmisión de energía. El ancho de las líneas se corresponde con la cantidad de flujo del nodo origen al nodo destino.
La siguiente visualización muestra los flujos de refugiados durante el año 2013 entre diferentes países. Los nodos o países que se encuentran a la izquierda son fuentes (emisores) de refugiados, mientras que los de la derecha son receptores de refugiados. Los países que quedan en medio han recibido refugiados, pero desde allí han salido hacia otros lugares.
Para cada nodo o país, se muestra una barra o rectángulo vertical. La anchura de la barra es constante y su altura es proporcional al porcentaje de refugiados que entran o salen de ese país respecto al total.
Desde cada país desde el cual haya habido salida de refugiados salen uno o más segmentos, uno para cada país de destino. Si el país es simplemente receptor de refugiados, habrá uno o más segmentos entrantes, cada uno proporcional al porcentaje de cada origen respecto del total recibido. Si un país ha sido lugar de paso para refugiados, recibirá un segmento por cada país que le «aporte» refugiados y enviará otro segmento a cada país receptor de refugiados.
Los rectángulos pueden desplazarse verticalmente para reordenar los nodos, en este caso países. Cuando se sitúa el ratón encima de un nodo o flujo, se muestra información adicional, ya sea del país o del flujo entre ambos países, respectivamente.
Este tipo de diagrama permite observar la descomposición de un concepto de una categoría en uno o más conceptos de otra categoría, mostrando las proporciones de dicha descomposición. En función de la distribución posible de valores, los flujos serán de tamaños comparables, o bien se podrán observar flujos predominantes entre diferentes conceptos.
Por otra parte, como representación de un grafo, el diagrama de Sankey permite hacerse una idea de si se trata de un grafo denso, con muchos flujos entre los nodos, o bien si existen diferentes componentes conexos, detectando patrones en forma de subcomunidades. En el ejemplo mostrado, se puede ver que el flujo de refugiados se limita mucho a países en las mismas áreas geográficas, por razones obvias (una frontera o paso natural entre ambos países).
Si el número de entidades (nodos) es alto, la lectura del diagrama se complica, debido, por una parte, a la disminución del tamaño efectivo de cada entidad y, por otra parte, a que un gran número de líneas complica la lectura de los flujos. Para distinguir correctamente los flujos correspondientes a un nodo, suele ser efectivo arrastrarlo ligeramente para ver qué líneas parten desde o llegan al nodo en cuestión.
Esta visualización consiste en una página HTML (enlace) que incorpora código D3.js ( enlace) y puede ser utilizada como base para reproducirla usando cualquier otro conjunto de datos.
Es necesario disponer de las librerías d3.v4.min.js (v4, descargable también desde D3.js) y sankey.js (descargable también desde Tom Counsell's Sankey diagram), las cuales deben estar en el mismo directorio de trabajo que la página web mencionada, en el subdirectorio js.
El fichero JSON que visualizar debe contener un campo «nodes» y un campo «links». El primero debe ser una lista de objetos que contengan el atributo «name» de esta manera:
{"name":"Nombre del estado"}
El campo links debe contener una lista de objetos que definan un origen, un destino y una cantidad de la siguiente forma:
{"source": 43, "target": 38, "value": 982206}
de modo que el número referido en los atributos «source» y «target» es la posición relativa del nodo en la lista ordenada del campo «nodes».
El fichero usado en este ejemplo puede descargarse desde este enlace. Se recomienda utilizar alguna herramienta de edición de ficheros JSON (por ejemplo esta) para su manipulación.
El fichero sankey_base.js que contiene el código D3.js puede ser modificado para reutilizar la visualización con otros ficheros JSON, de la manera siguiente:
d3.json("./data/migration_2013.json", function(energy) {
es la que carga el fichero JSON y genera la visualización.
var sankey = d3.sankey()
.nodeWidth(15)
.size([width, height]);
instancia el layout indicándole el ancho de los nodos y el tamaño del área de visualización.
var path = sankey.link();instancia el elemento que usaremos para generar las líneas entre nodos del diagrama.
sankey
.nodes(energy.nodes)
.links(energy.links)
.layout(32);
le indican al layout que los nodos y la importancia de la relación entre los diferentes nodos sobre los
que se realizarán los cálculos serán en este caso el campo «nodes» y el campo «links» del JSON de datos cargado
sobre la variable «energy». El parámetro «layout» es obligatorio, aunque influye de manera muy leve en los cálculos
realizados.
function dragmove(d) {
d3.select(this).attr("transform", "translate(" + d.x + "," + (d.y = Math.max(0,
Math.min(height - d.dy, d3.event.y))) + ")");
sankey.relayout();
link.attr("d", path);
}
definen el comportamiento del diagrama al mover los nodos. El método sankey.relayout() hace que se refresquen
los cálculos para poder actualizar las posiciones de nodos y curvas.Se propone agrupar a los países por región geográfica, p. ej. continentes y subcontinentes, simplificando la visualización mediante la reducción del número de nodos.
Materiales creados por Álex González (outliers) y Julià Minguillón, publicados bajo una licencia Creative Commons CC-BY-SA 3.0, Universitat Oberta de Catalunya (FUOC), 2016.