


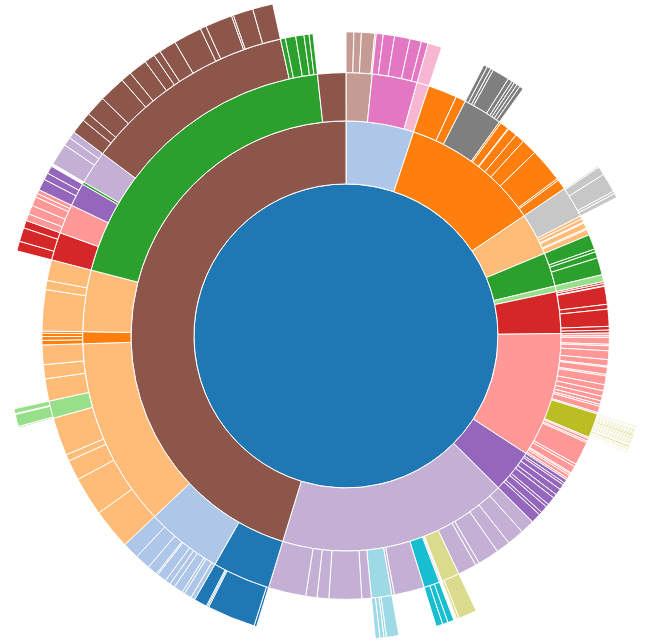
Este ejemplo, de Eduard Trott adaptando el original de Mike Bostock, muestra la jerarquía de clases del framework de visualización Flare, ya obsoleto y precursor de otros frameworks. El color de cada área indica el tipo de la clase, mientras que el tamaño es el número de líneas de código que componen cada clase.
La siguiente visualización muestra cómo usar Sunburst para visualizar un conjunto de datos categóricos; en este caso se trata de datos provenientes de una encuesta realizada a los estudiantes del máster de Business intelligence de la UOC, contestada por 140 personas. Los datos han sido procesados para eliminar valores perdidos y agrupados para reducir el número de categorías con muchos valores posibles (bajo "Otros").
Los atributos de los cuales se dispone para cada participante en la encuesta son los siguientes:
Se ha generado la jerarquía dividiendo el dataset por el atributo Perfil, y luego por el atributo Sector, con lo que generamos un árbol de dos niveles, adecuado para ser mostrado con la visualización.
El círculo general representa todo el dataset; en este caso se ha usado un color diferente del fondo para resaltarlo. En su interior, cada uno de los círculos intermedios (o coronas) corresponde a los participantes en el curso pertenecientes a cada uno de los perfiles (6 en total), con un tamaño proporcional al número de participantes, mostrado entre paréntesis para cada valor posible y ordenados por dicho valor.
A su vez, cada una de estas coronas se subdivide de acuerdo con los distintos sectores de los asistentes, dentro de ese perfil, por lo que el número de subcoronas puede ser diferente en cada caso.
Seleccionando mediante el puntero alguna de las coronas se realiza un zoom, que muestra los valores que adopta dicha variable en la jerarquía para ese subconjunto y el número de participantes que comprende para cada valor. Al volver a hacer clic en el centro, se vuelve al nivel anterior de zoom.
Situando el cursor encima de una corona o subcorona se muestra el número de participantes en ese perfil o en ese sector para ese perfil, respectivamente.
Este tipo de visualización solo permite hacerse una idea de la distribución de los valores de cada variable en relación con las variables de los niveles superiores. Así, en el ejemplo se puede observar rápidamente que la mayoría de los participantes del curso son de perfil Analista/Programador, predominando en este caso los del sector tecnológico. Se puede observar que para otros perfiles (p. e. Científico) no existen participantes asociados a algunos sectores.
Como puede observarse, el aprovechamiento del espacio de visualización no es ni mucho menos tan alto como en el caso del Treemap. Esto limita su uso, ya que en espacios de visualización pequeños puede resultar poco claro al quedar reducido demasiado su tamaño. No obstante, esta visualización permite mostrar mejor estructuras jerárquicas desbalanceadas, situación típica cuando se combinan varias variables y no existen todas las combinaciones posibles.
Otra de las grandes limitaciones de este layout es la dificultad de incrustar texto con una mínima longitud en los elementos, más aún cuando los elementos son de tamaño reducido por su volumen relativo. Se suele resolver utilizando tooltips y/o leyendas textuales dinámicas que completan la información del elemento fuera del gráfico, lo cual obliga a interactuar con el gráfico para obtener los valores.
Finalmente, la visualización es estática en el sentido de que no permite la reordenación de los círculos ni de las variables que componen la jerarquía, por lo que la exploración de datos es limitada.
Esta visualización consiste en una página HTML (enlace) que incorpora código D3.js ( enlace) y puede ser utilizada como base para reproducirla usando cualquier otro conjunto de datos.
Es necesario disponer de la librería d3.v4.min.js (v4, descargable también desde D3.js), la cual debe estar en el mismo directorio de trabajo que la página web mencionada, en un subdirectorio llamado js.
El fichero .CSV a visualizar debe ir separado por comas "," y utilizar una codificación UTF-8. El fichero usado en este ejemplo puede descargarse desde este enlace. Se recomienda utilizar LibreOffice para su manipulación.
El fichero sunburst_base.js que contiene el código D3.js puede ser modificado para reutilizar la visualización con otros ficheros CSV, de la manera siguiente:
d3.csv("./data/PEC0_20152.csv",function(error, data) {
es la que carga el fichero CSV y genera la visualización.
var anidados = d3.nest()
.key(function(d){return d.Perfil;})
.key(function(d){return d.Sector;})
.rollup(function(leaves) { return leaves.length; })
.entries(data);
formatean los datos recibidos de la lectura del fichero CSV para que tengan la estructura jerárquica adecuada,
definida en el orden establecido (primero Perfil y luego Sector).
root = d3.hierarchy({values: anidados}, function(d) { return d.values; })
.sum(function(d) { return d.value; })
.sort(function(a, b) { return b.value - a.value; });
se ordenan los resultados para que se muestren siempre de mayor a menor en el diagrama.
var layout = partition(root);
var descendants = layout.descendants();
instancian el layout y obtienen la estructura de datos precalculada para ser dibujada.
Se propone modificar la visualización mostrada como ejemplo, cambiando las variables que la componen, y aumentando el número de niveles mostrados de la jerarquía de datos, comparando los resultados obtenidos entre diferentes ordenaciones de las variables usadas para crear la visualización.
Materiales creados por Álex González (outliers) y Julià Minguillón, publicados bajo una licencia Creative Commons CC-BY-SA 3.0, Universitat Oberta de Catalunya (FUOC), 2017.